サイト制作を振り返って 2
サイト作り、技術的な方の話です。読んでも面白いものじゃないし悩んだんですけど、自分の備忘録を兼ねて書きました。かなり長いです。
前回のはこっち。
苦労した話シリーズ
環境構築編
環境整えるのに苦労したって書きましたが、あの〜〜このサイトWordPressのオリジナルテーマとして作ったんですけど、ローカルで作ってる間オートリロードさせたいなって思いまして。でもhtmlならともかくPHPでオートリロードのやり方知らなくて。しかもSassをコンパイルするのにWebpackとyarn使ってたんですけど、同環境で参考になりそうな記事がなくてですね……。そもそも作り始めの時期ってWebpackの記事すらあまり無かったんですよね。でも今更Gulpとか新しく触る技術も時間もないがなって感じで1ヶ月英語の記事とにらめっこしていろいろ悩みながら試して、結局Webpack + Browsersyncていう環境でやりました。最初Webpackのwebpack-dev-serverでPHP出来たりしないかな (アホ) て思って時間ムダにしたんですけど……でも自分にしては頑張った、ほんと。えらい。Webpackバージョンごとに仕様変わりすぎじゃない。
トップページ編
で、環境作ってぼちぼち作り始めてトップページ……は特に苦労しなかったような。あ、でもWORKのとこあるじゃないですか。あれパソコンだと普通に3つ並んでるけどスマホだと横にシュッシュッてなるんですよね。あれもね〜〜slickってライブラリ使ったんですけどうまくレスポンシブで切り替えできなくて大変でしたね……キャラクターがシュッシュッてなるとこもslick使ってます。slickさまさま。
キャラクターページ編
一番苦労したのはキャラクターページですね。いや14市分の原稿考えてイラスト描くのも大変でしたけどシステム的なね。下の画像はキャラクターページの投稿画面です。

すごない?
こんな感じでひとつひとつ入力フィールド作ってテンプレートに読み込ませてます。それにイラストや写真は存在する数だけループ処理とか、写真が1枚もなかったら条件分岐で写真エリアごと消すとかいろいろやっています。大変だった…… (伝わって……) 。
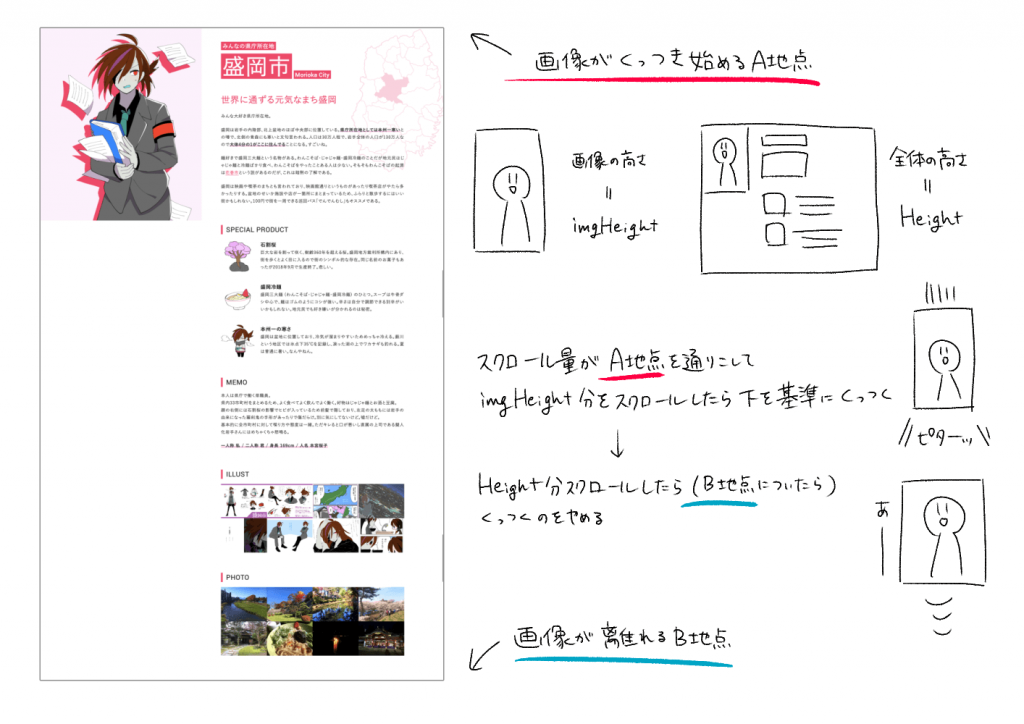
あとパソコンで見てくれた方は分かると思うんですが、キャラクターページって左に絵が固定されてスクロールしてもついて来るじゃないですか。あれもねーー! ほんとねーー! 簡単そうに見えて微妙にややこしくて頭こんがらがりました。下図参照。


更新履歴編
あと何だろ……あの、更新履歴あるじゃないですか。トップページ一番上にあるやつ。あれ普通にブログの「更新履歴」ってカテゴリなんですけど、そのカテゴリの記事だけ一番上に表示させて、普通のブログページには表示させないって処理してるんですよ。それも地味にめんどくさくて〜〜特定カテゴリの記事だけ表示するってのは割と簡単なんですけど、特定カテゴリを除去するっていうのがめんどかったです。スラッグ指定するのもめんどいし……。メインループからカテゴリ除去したり、カテゴリ一覧表から除去したり、次の記事前の記事リンクからも除去したりって感じでした。もう更新履歴用のカスタム投稿作った方早かったんじゃないかなと思います。次はそうします (次あるんか?) 。
レンタルサーバー編
最初は無料サーバー借りる予定でした、というか借りてた。で、コーディング作業もたけなわ、そろそろサーバーの仕様も確認すっかーと思ったらまさかのSSL対応不可。え!? このご時世に!? 簡単に言うとサイト見ようとしたら「このサイト保護されてないやん! めっちゃ危ないし見るのやめよ!」て警告が出るんですよ。たぶん見た事ある人もいるんじゃないかな……。というわけでサイト作りも終盤でサーバー探しっていう……結局他のサーバーを借りました、ドメインで分かる人もいると思います。いややっぱWordPressサイトを無料サーバーで作ろうってのがダメですね。反省。
作れて嬉しかった話シリーズ
横画面だと怒られる編
気づいた方もいるかもしれませんが、サイト見るときスマホやiPadで横画面にすると怒られます。これはね! 嬉しかったですね! スマホだとフォントサイズを画面幅に合わせてるから、横画面にされると文字めっちゃ大きくなってカッコ悪いんですよ。でもいちいち調整するのもめんどいじゃないですか。めんどいんですよ。なんかめんどいしか言ってないですね。
ローディング画面編
あとローディング画面も一度作ってみたくて! でもわりかし軽いサイトになったのでローディング画面いらなかったかな? という感じもあります。いやずっと作りたかったので外しませんけど……。だってぴょこぴょこしてるのめっちゃ可愛くないですか? あのぴょこぴょこはCSSアニメーションのstepで実装してます。
見出しがデュッてなるやつ編
白い箱がデュッて出てきて文字がニュッて出てくるアレです (どれやねん) 。あれは文字の範囲外に白い箱隠してて、白い箱が範囲いっぱいまで広がったらその後ろで文字がパッと出てくる仕組みですね。これオシャレサイトではよく見かけてたんですが作り方はどこにも載ってなくて、オシャレサイトをデベロッパーツールで調べまくって根性で実装しました。どや。サイト作る側からすると嫌な奴ですね。
以上!
そんなところですねー。
サイト作り期間中にWordPressでGutenbergが実装されて、カスタム投稿どうなるの!? っててんやわんやだったり、がむしゃらに書いたコードをエラーチェッカーにかけたらほぼエラー無しで高笑いしたり、いろいろありました。
スマホでサイト見る方が多いと思いますが、パソコンだと絵やボタンにカーソル合わせた時動いたりして、そこの動きもこだわったりしたのでもし良かったらパソコンでも見て欲しいな! なんちゃって。
最後にスペシャルサンクスとして、サイト進捗botと化してた自分に声かけて応援してくれた方々、WindowsとAndroidでサイト確認させてくれてサイト公開にも付き合ってくれた友人、そしてサイト作りを共に駆け抜けたクリスタとSublime Text3 (サブちゃん) ありがとうございました!